Update: Most of the patches mentioned here are not necessary anymore, since they have been addressed by the v1.0.0-rc.5 release of the Ionic Framework.
Cordova not only supports Windows Phone 8, but also the new Windows platform, which includes Windows 8, Windows 8.1 and Windows Phone 8.1 apps. Currently, I love creating apps for Android and iOS with the Ionic Framework. So I wondered how difficult it would be to deploy an Ionic-based app to Windows Phone, even though it’s not officially supported (yet). For Windows Phone 8, there are several threads discussing problems and ways around them, like this one. So I concentrated on Windows Phone 8.1, Windows 8.1 and the Windows Push Notification Service. It turned out, that it is in fact possible to run basic Ionic-based apps, although with some major issues.
Development Environment
You will need at least Windows 8.1 to develop apps for Windows 8.1 and Windows Phone 8.1. The free technical Preview of Windows 10 works as well (except for the App Certification Kit, which is needed when submitting an app to the store).
As an IDE, the free Microsoft Visual Studio Community 2013 with Update 4 (download) works perfectly. When installing Visual Studio, it is important to include all optional features (ie. the Windows Phone 8.0 SDK and the Tools for Maintaining Store Apps For Windows 8).
Other programs I needed:
– The Git Bash
– NodeJs
Starting the app
npm install ionic ionic start MyWinApp cd MyWinApp ionic platform windows
Now, the CordovaApp.Phone.jsproj (for Windows Phone 8.1) and CordovaApp.Windows.jsproj (for Windows 8.1) in MyWinApp\platforms\windows\ can be opened with Visual Studio.
Problems and getting around them
1. Security vs. innerHTML
Angular doesn’t work with Windows Phone 8.1 by default, as Angular relies on the innerHTML-property, which is not accessible on Windows Phone 8.1 for security reasons. Trying to start the blank Ionic app results in the following message:
Unhandled exception at line 10951, column 9 in ms-appx://2f930110-8ae3-11e4-b252-af36a362e5f3/www/lib/ionic/js/ionic.bundle.js
0x800c001c – JavaScript runtime error: Unable to add dynamic content. A script attempted to inject dynamic content, or elements previously modified dynamically, that might be unsafe. For example, using the innerHTML property to add script or malformed HTML will generate this exception. Use the toStaticHTML method to filter dynamic content, or explicitly create elements and attributes with a method such as createElement. For more information, see http://go.microsoft.com/fwlink/?
MSOpenTech provides a shim that almost solves the problem. The file winstore-jscompat.js needs to be included before ionic.bundle.js.
However, the shim as it is does not completely solve the problem, as there still occurs an exception that leads to a blank page:
Error: [$compile:tplrt] Template for directive ‚ionTabNav‘ must have exactly one root element.
http://errors.angularjs.org/1.3.6/$compile/tplrt?p0=ionTabNav&p1=
Replacing the „cleansePropertySetter(„innerHTML““ block in winstore-jscompat.js by the following code (as suggested by Arjan Snoek) really solves the problem:
cleansePropertySetter("innerHTML", function (propDesc, target, elements) {
empty(target);
for (var eix = 0, elen = elements.length; eix < elen; eix++) {
if (elements[eix].nodeName == 'BODY') {
for (var cix = 0, clen = elements[eix].childNodes.length;
cix < clen; cix++) {
target.appendChild(elements[eix].childNodes[0]);
}
}
}
});
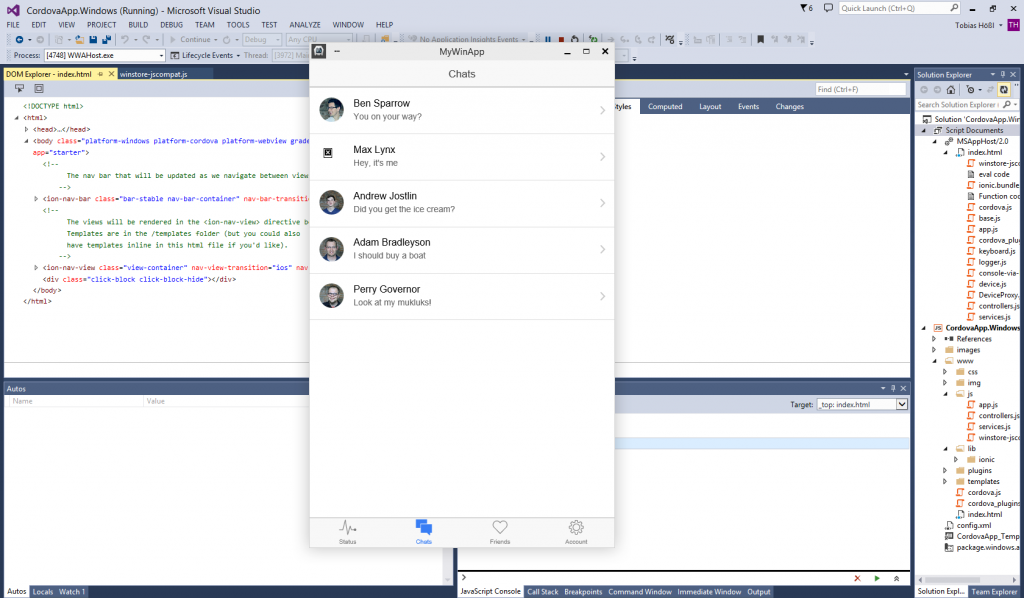
Now, the app starts, even the icons work perfectly (unlike with Windows Phone 8.0) and the Tabs are working too.
2. Broken Links in the app („Search for app in the Store“)
When trying to open a person in the „Chats“ tab of Ionic’s demo app, the message „Search for app in the Store“ appears and nothing happens inside the app.
This happens because of the URI Scheme of these links: „unsafe:ms-appx://[appid]/www/index.html“. It can be solved by registering the URI schemes with Angular, by adding the following line to the .config-Function of app.js (line 25ff in the demo app):
.config(function($stateProvider, $urlRouterProvider, $compileProvider) {
$compileProvider.aHrefSanitizationWhitelist(/^\s*(https?|ftp|mailto|file|ghttps?|ms-appx|x-wmapp0):/);
...
})
3. Hidden elements (ng-show / ng-hide) are still visible
ng-show and ng-hide hide elements by adding the CSS-class „ng-hide“ to the affected elements.
It seems like the necessary stylesheets are not added to the document automatically, so we need to add the following rule explicitly in the stylesheet (eg. in css/style.css):
[ng\:cloak], [ng-cloak], [data-ng-cloak], [x-ng-cloak], .ng-cloak,
.x-ng-cloak, .ng-hide:not(.ng-hide-animate) {
display: none !important;
}
4. Scrolling does not work
Unfortunately, this problem seems to be much more complex and I did not find a real solution until now.
However, adding the following CSS-rule to the stylesheets enables the browser-internal scrolling, which works surprisingly well:
body.platform-windowsphone .scroll-content,
body.platform-windowsphone8 .scroll-content {
overflow: auto;
}
This is just a dirty hack, though, and probably breaks a couple of things.
5. Not fixed yet: Back Button
With Windows Phone 8.0, listening on the „backbutton“ event was pretty simple, just as with android. On WP8.1, this event is not triggered anymore.
I haven’t figured out how to enable it yet. Any hint would be appreciated.
6. Not fixed yet: Hover/Touch effect is permanent
When starting a touch gesture on a link without clicking it (e.g. when starting to scroll), the hover effect is not disabled afterwards.
This is probably related to the scrolling issue.

Hi Tobias,
your blog entry helped me a lot. Too bad I did not find your blog at first.
The scolling is also an issue on windows 8.1 tablets.
Andreas
For the back button, maybe you can try the `onbackclick` event in WinJS?
https://msdn.microsoft.com/en-us/library/dn607962.aspx
awesome… thanks for sharing. I was having problem with creating ionic modal, and point 1 did worked for me. thanks again.
Back Button Fix :
Set your $ionicPlatform.registerBackButtonAction
$ionicPlatform.registerBackButtonAction(function (evt) {
if (evt && evt.type == ‚backclick‘) {
$ionicHistory.goBack();
return true;
}
}, 100);
Hookin WinJS and send it to Ionic :
if(ionic.Platform.isWindowsPhone)
{
WinJS.Application.onbackclick = function (evt) {
$ionicPlatform.hardwareBackButtonClick(evt);
return true;
}
}
Easy Fix, long time figuring it out 🙂
Forcing native scroll :
var configProvider = $ionicConfigProvider;
configProvider.scrolling.jsScrolling(false);
Hi Tobias
Great tutorial ! seems the best wp8 tricks repository today so far.
My problem is that cordova file does not store pdf files on wp8 , but in android works fine.
Into wp8 it just fall at the error section.
I let my code on this link : http://plnkr.co/edit/SIX6dudoOXc713JWycA3?p=info
If someone knows how to fix it would bre great.