Die nächste größere Version von Antragsgrün biegt gerade auf die Zielgerade ein: alle Neuerungen sind eingebaut und nach internen Tests reif, auf breiter Basis genutzt zu werden. Auf antragsgruen.de wird sie bereits produktiv eingesetzt, das herunterladbare Paket zum Selbst-Hosten folgt in Kürze. Es gibt wieder an verschiedensten Stellen Verbesserungen:
Neu ist eine gesonderte Unterstützung für Satzungsänderungsanträge, die von Mitgliedern einerseits wie reguläre Anträge eingereicht werden können, auf der Startseite als eigenständige Anträge auftauchen und auch Kürzel wie z.B. „S1“ bekommen, in ihrer Text-Darstellung aber andererseits die Änderungsdarstellung von Änderungsanträgen nutzen. Um diese Funktion zu nutzen, legt man als Administrator*in zuerst einen neuen Antragstypen vom gleichnamigen Typen an und hinterlegt anschließend die Satzung als ganzes Dokument oder als einzelne Kapitel. Ab dann können Mitglieder Satzungsänderungsanträge einstellen, die sich auf die eingegebenen Texte beziehen.
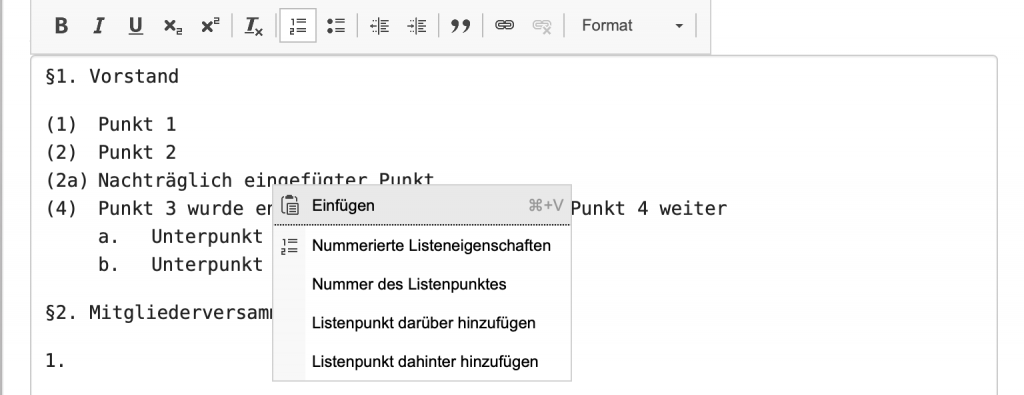
Übrigens ist im Zusammenhang mit Satzungen auch erwähnenswert, dass schon in Version 4.6 deutlich flexiblere Listen eingeführt wurden, insbesondere hinsichtlich den Bedürfnissen von Satzungen.
Das Einpflegen von Änderungsanträgen bzw. die Beschlusserstellung wurde in einigen Punkten verbessert. Gibt es kollidierende Änderungsanträge (also zwei oder mehr Änderungsanträge, die sich auf das selbe Wort beziehen), werden nun auch ein Großteil der kollidierenden Änderungen direkt im Text angezeigt, um das Bearbeiten zu vereinfachen. Erst wenn größere Abschnitte eingefügt oder gelöscht werden und es dabei Kollisionen gibt, werden diese herausgelöst unterhalb des Absatzes wiederholt wie bisher.

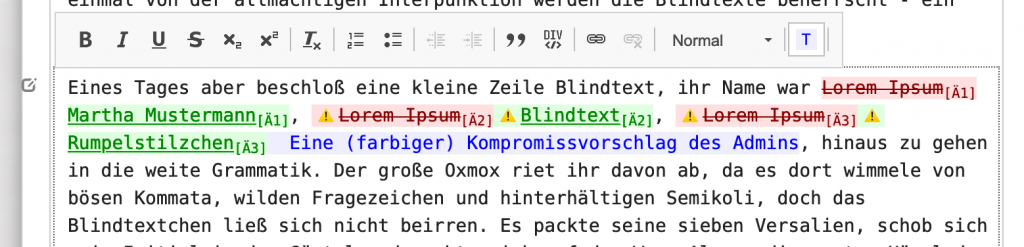
Wird die Beschlusserstellung live auf einer Veranstaltung eingesetzt und im Text auch Kompromissvorschläge erarbeitet, lässt sich nun einstellen, dass von Admins eingegebener Text farbig erscheint.
Ist einmal unklar, wann und von wem eine Änderung an einem Antrag oder Änderungsantrag vorgenommen wurde, können Admins nun ein Aktivitäts-Protokoll speziell bezogen auf einzelne Anträge anzeigen lassen. Dazu geht man auf die Bearbeiten-Seite des (Änderungs-)Antrags und anschließend auf „Aktivität-Protokoll“ in der Seitenleiste rechts.
Auf ebendieser Seite ist es Admins nun auch möglich, (Änderungs-)Anträge nachträglich einzelnen Nutzer*innen zuzuordnen, sodass diese fortan Kontrolle darüber haben, als hätten sie ihn selbst eingereicht.
Um die Einreichung eines Antrags oder einer Bewerbung noch weiter zu erleichtern, ist es nun auch möglich, auf die Angabe der Antragsteller*in komplett zu verzichten. Dazu wählt man beim Bearbeiten des Antragstypen unter „Antragsteller*in“ -> Formular den Punkt „Keine Antragsteller*in“ aus.
Da eingescannte Bilder und Fotos häufig auch im PDF-Format gespeichert werden, ist es nun für Mitglieder auch möglich, zum Beispiel bei Bewerbungen ihr Foto oder eine ergänzende Abbildung als PDF hochzuladen. Dieses wird dann automatisch in ein reguläres Bildformat umgewandelt.
Wird Antragsgrün auch verwendet, um die Tagesordnung einer Veranstaltung zu planen, ist es nun möglich, einzelne Änderungsanträge eines Antrags auch innerhalb eines anderen Tagesordnungspunktes zu behandeln als den eigentlichen Antrag – beispielsweise wenn ein einzelner Änderungsantrag strittig genug ist, um einen eigenen Tagesordnungspunkt rechtzufertigen. Man kann den Änderungsantrag analog zum Antrag auf der Bearbeiten-Seite einem Tagesordnungspunkt zuordnen.
Bei größeren Veranstaltungen, bei denen mit Verfahrensvorschlägen gearbeitet wird, ist es nun auch möglich, Anträge und Änderungsanträge mit internen Schlagworten zu gruppieren, die der Antragskommission helfen kann, beispielsweise Verhandlungspakete zu gruppieren. Diese Schlagworte können beim Bearbeiten des Verfahrensvorschlags eingegeben werden und sind anschließend in der Antragsliste sichtbar und filterbar.
Eine besondere technische Herausforderung ist / war auch wieder die diesjährige Bundesdelegiertenkonferenz von Bündnis 90 / Die GRÜNEN, auf der für das Wahlprogramm behandelt wird. Über 4.000 Änderungsanträge wurden hier eingereicht, was das System mehrfach an den Rand des Absturz brachte (und, zugegebenermaßen, auch mitunter darüber hinaus). Viele der Performance-Verbesserungen, die schlussendlich umgesetzt wurden, um das ganze noch lauffähig zu halten, flossen auch in das reguläre Antragsgrün zurück und dürften so auch mittelgroßen Veranstaltungen in Zukunft helfen.
Weitere Änderungen werden natürlich auch wieder im ausführlichen Changelog aufgelistet. Den Download gibt es, sobald die neue Version offiziell freigegeben wurde, auf der Github-Projekteseite.